Réalisations
O’nurse - Site pour les infirmiers libéraux (Développeur Back-End / Symfony)
Projet de fin de formation réalisé en équipe de 5 développeurs : 3 développeurs Front avec React, 2 développeurs Back avec Symfony. Il a été mené en utilisant la méthode Agile et Scrum. Nous avons défini le cahier des charges pendant 1 semaine (wireframes, mvp, mcd, dictionnaire de données, endpoints...), développé les fonctionnalités pendant 2 semaines (gestion de compte, gestion des patients, agenda, tournée du jour, liste de tâches...), puis finalisé le projet pendant la dernière semaine en vue de la présentation sur YouTube. Démo (à partir de 33min 45s) : https://www.youtube.com/watch?v=vfZ4V3Wco-Y URL de l'application : http://trinity-onurse.surge.sh

Projet de fin de formation, développé avec React pour le front et avec Symfony pour le back dont j'ai fait partie.
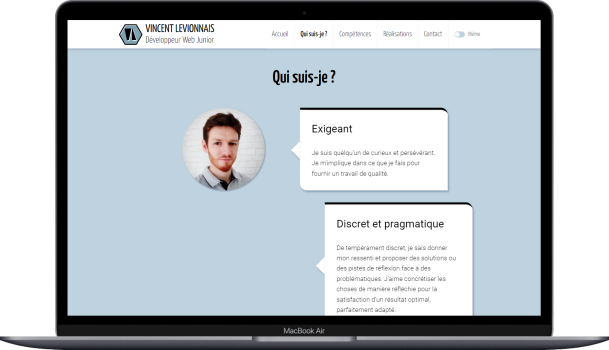
Site portfolio - "Fait main"
Ce site permet de me présenter de manière plus approfondie et d'exposer mes compétences techniques de manière concrète. J'ai développé ce site sans framework depuis zéro. Les informations présentes sont dynamiques, le site fait appel à une base de données. Mon portfolio est responsive et le CSS est conçu en mobile first. J'ai utilisé du JavaScript pour la gestion du changement de thème. J'ai intégré une carte aux couleurs personnalisées pour qu'elle soit en harmonie avec le reste de mon site. Pour rendre ce projet consultable en ligne, je l'ai déployé sur OVH.

Site portfolio réalisé sans framework, développé en HTML, CSS, PHP, JavaScript, et lié à une base de données.
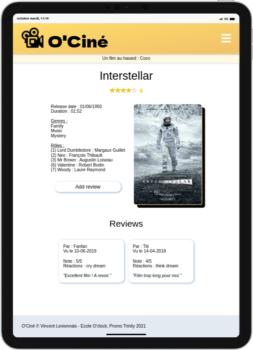
O'Ciné - Tout sur les films : durées, genres, castings, affiches, notes et commentaires...
Projet inspiré du site AlloCiné, réalisé dans le cadre de ma formation pour apprendre le framework Symfony. Il répertorie des films avec castings, genres, durées, affiches, commentaires/notes des utilisateurs inscrits, accès sécurisé pour la gestion en backoffice des données des films et définition des rôles d'utilisateurs (admin, manager, user). Le site a été alimenté en données de films par des fixtures. Les affiches ont ensuite été importées grâce à une API. Le CSS a été réalisé sans framework pour l'exercice.

Projet en full Symfony réalisé en formation, pour découvrir le framework et ses particularités (twig, form, migrations, makers, services, security...).
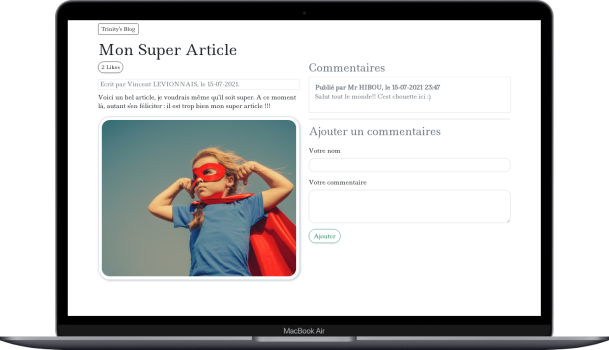
Trinity's Blog - Articles illustrés, commentés et appréciés.
Création d'un blog pour publier des articles par des auteurs. La mise à jour de l'article est possible par son auteur. Les articles peuvent être commentés et appréciés par les utilisateurs.

Exercice en cours de formation pour expérimenter avec le framework Symfony les formulaires, le "crud", et l'interaction avec la base de données.
Pokédex - Tout sur les Pokémons
Ce site est un exercice individuel réalisé pendant ma formation, avec le framework Bootstrap. L'objectif était de dynamiser les pages et d'élaborer les requêtes SQL pour afficher les Pokémons en fonction du critère de tri ou de sélection (type, ordre alphabétique, vitesse...).

Pokédex qui permet d'accéder aux caractéristiques des différents Pokémons, classés ou sélectionnés selon le critère choisi.